画像の張り方や、応用の仕方を初心者向けに記述したページです。
応用される場合、HTML小技集を参考にされても構いませんが、技術的な疑問質問等は受け付けておりません
■ホームページ用に背景を保存する場合
■デスクトップ用に背景を保存する場合
■ホームページ用にポイントを貼り付ける場合
■背景に指定するタグの書き方
■素材ページをを全体的に表示させたい場合
■ホームページ用に背景を保存する場合■
(Win NN/IE)
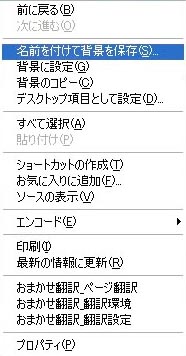
使用したい背景画像の上で右クリック。そうすると以下の画面が出るはずなので(OS&ヴァージョンにより多少異なる)
背景に名前を付けて、あなたの任意のフォルダーに保存して下さい★半角英数じゃないとダメですヨ!
MACの場合はコチラ、適当でごめんなさい
戻る
■ホームページ用にポイントを貼り付ける場合■

イメージとして貼り付ける場合・・詳しくはHTML小技集を閲覧下さい。
<img src="画像の名前.jpg" border="0">
張りたい場所にペタッと♪違うサーバーにアップする場合は絶対パスで書こう!
戻る
■背景に指定するタグ■
<body>〜</body>のタグに入れてね!
カッコの中に画像のURLを入れて#000000の箇所をお好きな背景色に変更しよぉ♪
top rightの部分を変えると背景の場所が変わります! 左→ left 中央→ center 右 →right
左上→ top left 左下→ left bottom 右上→ top right 右下→ right bottom
戻る
■デスクトップ用に背景を保存する場合■
(画像はWinです)

(Win NN/IE)
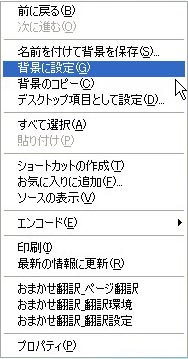
背景に設定したいページの画像上で右クリック、「背景に設定」を押すだけであなたのブラウザーに反映されます。
その他右クリックで背景を保存した後、デスクトップ上で右クリック→プロパティからデスクトップ。右下の背景を参照する
ボタンがあるので、そこから任意に保存したファイルを探して適用→OKを押す。表示位置は拡大して表示がお勧め。
(MacNN)
背景に設定したい画像上で左クリック、そのままデスクトップにドラッグ&ドロップしてマウスボタンを離して下さい。デスクトップに保存されます。任意のファイルに保存しても良いでしょう。#ドラッグ&ドロップとは引きずって持っていって離す事(説明がヘタッピですいません)
(MacIE)
マウスカーソルを画像の上に移動して、マウスボタンをクリックし続けるとポップアップメニューが出ます。
「画像をディスクにダウンロード」を選択し、デスクトップに保存。コントロールパネルの中にある「アピアランス」か、「デスクトップパターン」を開いて、保存したファイルをドラッグ&ドロップして変更して下さい。
戻る